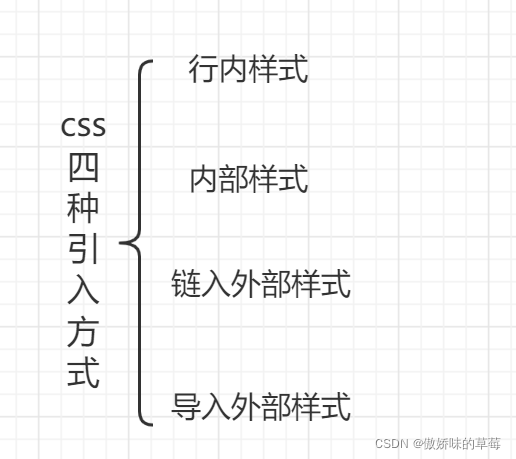
一、css引入方式。 css引入方式主要有四种,分别是行内样式、内嵌式、外链式、导入式。 1.行内样式 行内样式是直接把css代码放到HTML标签里面,作为style属性的属性值。 <div style="width: 100px; height: 100px...
”CSS 引入方式“ 的搜索结果
CSS引入方式资料下载
标签: css
CSS引入方式资料
不足页面维护可能会非常棘手过多添加同样的样式会导致页面复杂嵌入方式特点CSS与HTML一起作为一个文件,不需要额外的HTTP请求适合于动态样式,对于不同的用户从
css导入方式
1.css引入方式的优先级 行内引入: 内部嵌入: 外部链接 选择器优先级: CSS三种特性 CSS介绍,引入 css 层叠样式表 cascading 层叠 style 样式 sheets表 标记语言负责样式 也就是网页上那些内容的样式 (宽高,...
CSS引入方式
HTML5和CSS3-4(5)(6)-5(6)
在html设计制作中,css有四种引入方式。 方式一: 内联样式 内联样式,也叫行内样式,指的是直接在 HTML 标签中的 style 属性中添加 CSS。 示例: <div style="display: none;background:red"></div> ...
css的四种引入方式
标签: css
02-css引入方式.html
1、三种样式表按照CSS样式书写位置(或者引入方式),CSS样式表可以分为三大类:行内样式表(行内式)内部样式表(嵌入式)外部样式表(链接式)2、内部样式表内部样式表(内嵌)是写到HTML页面内部,是将所有CSS...
css的三种引入方式
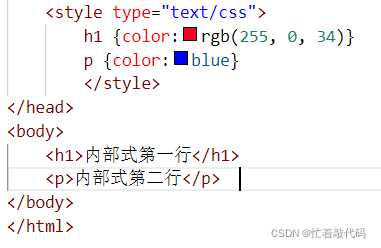
CSS的三种引入方式:行内式、内嵌式(内部样式)、外链式。 1.行内式:直接在标签的style属性中添加css样式。 2.内嵌式(内部样式):在标签内加入
css的四种引入方式
HTML 中引入 CSS 的方式有 4 种方式可以在 HTML 中引入 CSS。其中有 2 种方式是在 HTML 文件中直接添加 CSS 代码,另外两种是引入 外部 CSS 文件。下面我们就来看看这些方式和它们的优缺点。内联方式内联方式指的是...
【代码】CSS引入方式。
基本作用:CSS主要是对网页进行布局和美化。HTML语言中只关注内容的语义,而忽略了网页的布局和外观,因此我们需要使用CSS。CSS可以设置HTML中的文本样式、图片样式、版面布局和外观显示样式。名称介绍:CSS是层叠...
css引入方式三种比较
标签: css 前端 javascript
优点:完全实现结构与样式的全部分离,但是需要引入,可控制多个页面。优点:书写方便,在HTML文件的head标签内,可控制一个标签。优点:部分样式结构与样式分离,使用较多可控制一个页面。
外部样式表是最理想的CSS引入方式。在实际开发中,为了提升网站的性能速度和可维护性,一般都用外部样式表rel:定义当前文档与被链接文档之间的关系,在这里需要指定为“stylesheet”,表示被链接的文档是一个样式表...
样式引入方式特点优点缺点适用场景内联样式(Inline Styles)在HTML元素内部使用style属性定义样式直观、快速,无需额外编写CSS代码不利于样式统一管理和复用,增加HTML文档复杂性对单个元素进行临时或快速样式调整...
核心是:样式单独写到CSS 文件中,之后把CSS文件引入 到 HTML 页面中使用。行内样式表(内联样式表)是在元素标签内部的 style 属性中设定 CSS 样式。适合于修改简单样式.内部样式表(内嵌样式表)是写到html页面...
1. CSS 的三种样式表 2. 内部样式表 3. 行内样式表 4. 外部样式表 5.CSS 引入方式总结
在html设计制作中,css有四种引入方式。 方式一: 内联样式 内联样式,也叫行内样式,指的是直接在 HTML 标签中的 style 属性中添加 CSS。 示例: <div style="display: none;background:red"></div>...
前端三剑客分为html,css,js,html作为骨架,楼体是观看者看到的第一元素,而css和js是美化并增加功能的肉体羽毛或者楼体工装,肉体羽毛需要安装到骨架上,才能使...css和js的引入方式都是有3种:这次讲一讲css的。
推荐文章
- 机器学习之超参数优化 - 网格优化方法(随机网格搜索)_网格搜索参数优化-程序员宅基地
- Lumina网络进入SDN市场-程序员宅基地
- python引用传递的区别_php传值引用的区别-程序员宅基地
- 《TCP/IP详解 卷2》 笔记: 简介_tcpip详解卷二有必要看吗-程序员宅基地
- 饺子播放器Jzvd使用过程中遇到的问题汇总-程序员宅基地
- python- flask current_app详解,与 current_app._get_current_object()的区别以及异步发送邮件实例-程序员宅基地
- 堪比ps的mac修图软件 Pixelmator Pro 2.0.6中文版 支持Silicon M1_pixelmator堆栈-程序员宅基地
- 「USACO2015」 最大流 - 树上差分_usaco 差分-程序员宅基地
- Leetcode #315: 计算右侧小于当前元素的个数_找元素右边比他小的数字-程序员宅基地
- HTTP图解读书笔记(第六章 HTTP首部)响应首部字段_web响应的首部内容-程序员宅基地